Il y a quelques années, alors que les téléphones multimédias se faisaient rares, l’accès aux sites internet se faisait essentiellement via un PC et le design de ces sites était parfaitement adapté à ce dernier. Aujourd’hui, avec l’amélioration, la qualité et le nombre de supports multimédias, il est de plus en plus commode de pouvoir accéder à un site web aussi bien sur son PC que sur sa tablette, son téléphone ou encore sur sa TV connectée. Pour toutes ces raisons, on voit de plus en plus de sites adopter le responsive web design devenu un paramètre incontournable pour toute plateforme en 2018.
C’est quoi le responsive web design ?
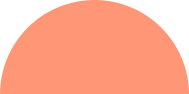
Le responsive web design est une méthode révolutionnaire de conception de site internet qui permet d’adapter le design du site web à une utilisation plurielle en termes de support. Lorsqu’un site est conçu suivant les termes de cette méthode de conception, les visiteurs peuvent aisément surfer sur ces derniers, quel que soit le support qu’ils utilisent. Ils peuvent ainsi partir aisément de leur PC vers leur tablette, leur smartphone ou leur TV connectée, tout en bénéficiant des mêmes fonctionnalités et d’un affichage toujours adéquat. C’est à cela qu’on reconnaît un site web responsive.
Le responsive design : un plus pour tout site en 2018
Opter pour un site responsive design n’a pas pour unique avantage l’aspect esthétique du site. De nombreux autres atouts des sites web responsives poussent les concepteurs et les entreprises à opter pour cette technique plutôt particulière.
L’amélioration de l’expérience client
Les entreprises ne conçoivent pas les sites pour elles-mêmes. C’est pourquoi les sites doivent être conçus en tenant compte des besoins du client. Un site web responsive leur permettra alors de surfer plus aisément n’étant pas contraints de le faire sur tels ou tels support. Cela leur permettra de rester plus longtemps sur votre plateforme et améliorera votre popularité par votre taux de rebond.